페이지 스피드 인사이트 점수 오류와 권장사항 개선을 위한 워드프레스 HTML head 수정 방법 공유!
수익형 블로그를 운영하는 경우 예기 치도 못한 다양한 상황에 직면하게 되는 경우가 많습니다. 글을 꾸준히 작성해 왔음에도 검색포털 상단에 글이 올라가지 않는 경우에는 글의 내용을 검토하는 것은 물론 나의 웹페이지 상태를 확인하는 것이 중요합니다. 구글 웹페이지 속도와 최적화 상태를 측정하기 위해 페이지 스피드 인사이트를 사용하곤 하는데요. 본 포스팅에서는 PageSpeed Insights 사이트에서 워드프레스 사이트를 분석할 때, 전반적인 오류가 발생하는 경우이거나 권장사항에 오류가 발생하는 경우를 해결하는 방법을 제공합니다.
페이지 스피드 인사이트에서 권장사항 오류가 발생한 경우
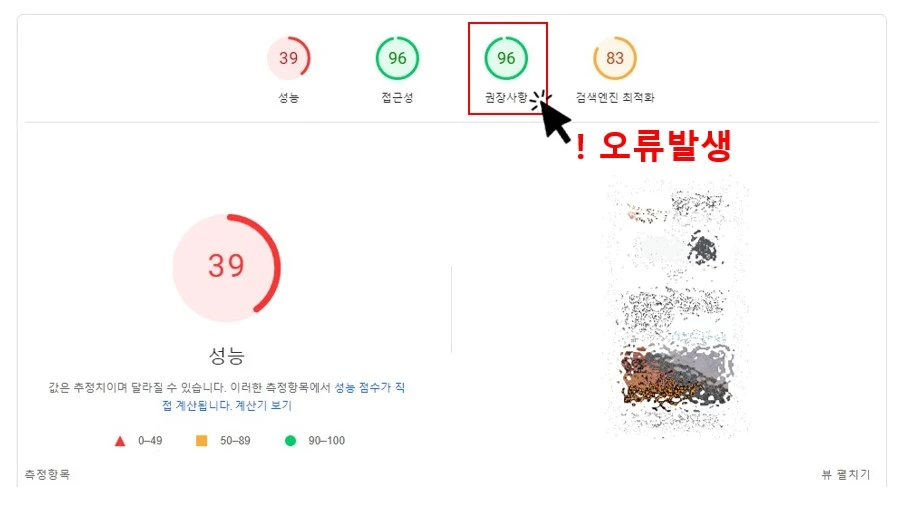
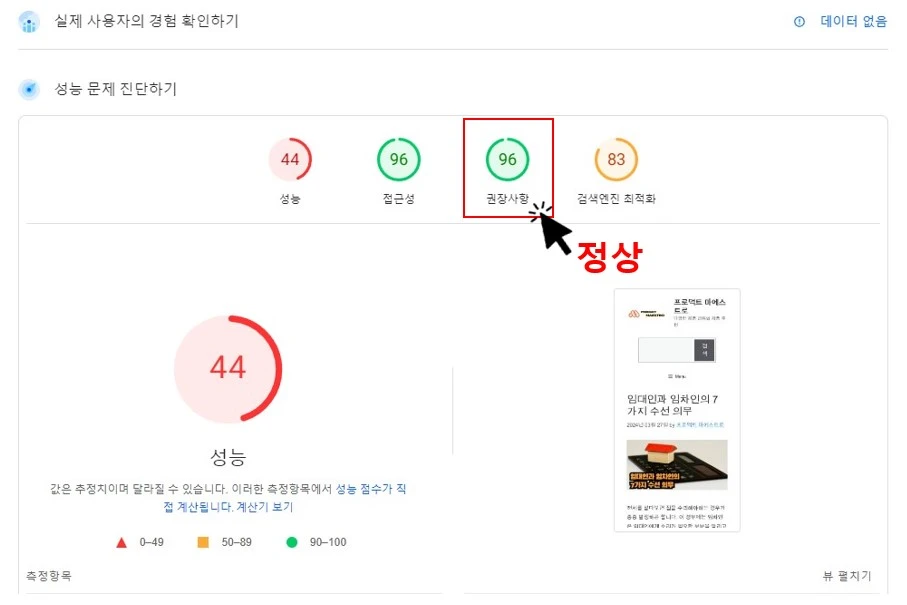
페이지 스피드 인사이트에서 웹사이트 성능 측정 시, 모든 항목이 정상적으로 점수가 부여되지 않는 경에는 사이트에 문제가 있다는 것을 의미합니다. 특히, 권장사항에 "!" 오류가 발생하는 경우에는 99% 이상이 UTF-8이 선언되지 않았기 때문에 발생하는 문제라고 할 수 있습니다.

권장사항 오류의 상세 내용을 확인해 보면 UTF-8이 선언되지 않아 발생하는 오류라는 것을 확인할 수 있습니다. UTF-8은 유니코드 간의 호환성 및 변환을 위해 만들어진 가변길이 문자 인코딩 방식으로 블로그에서 글자가 깨지는 것을 방지하기 위해 작성하는 코드립니다.
HTML의 <head> 메타테그 </head> 현태로 반영하여야 하며, 오류를 없애기 위해서는 HTML에서 아래의 코드를 입력해 주는 것으로 해결할 수 있습니다. 아래 코드는 페이지스피드 인사이드의 오류 확인과정에서도 안내되는 코드이기 때문에 안심하고 사용하셔도 됩니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
</html>
위와 같은 코드를 통해 해결이 가능하다는 것을 알았지만 막상 해당 코드를 워드프레스에 적용하는 방법을 몰라서 많은 시간을 허비한 기억이 있습니다. 코드를 head 부분에 입력하기 위해 시도했던 몇 가지 방법을 살펴보겠습니다.
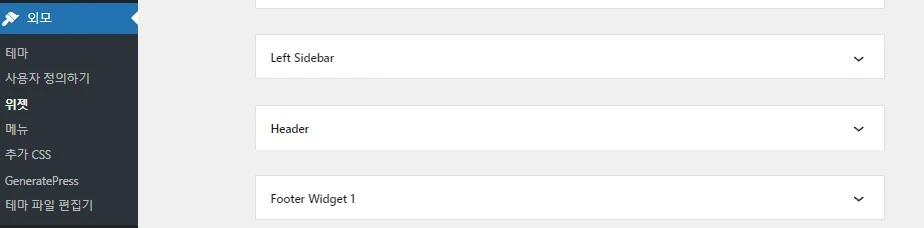
첫 번째 사용한 방법은 외모 → 위젯 → header에 위 코드를 입력하는 것이었습니다. 하지만 해당 방법으로는 위 코드가 정상적으로 반영되지 않았으며, 문제도 전혀 해결되지 않아 다른 방법을 찾게 되었습니다.

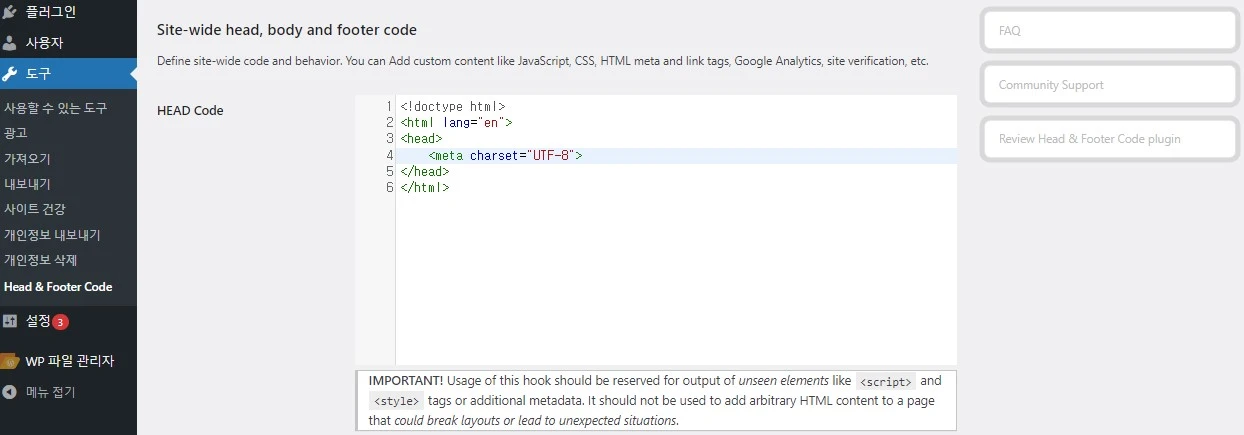
두 번째로 사용한 방법은 head & footer 플러그인을 설치한 후 해당 코드를 입력하는 것이었습니다. 안타깝게도 이 방법으로도 문제는 해결되지 않았습니다.

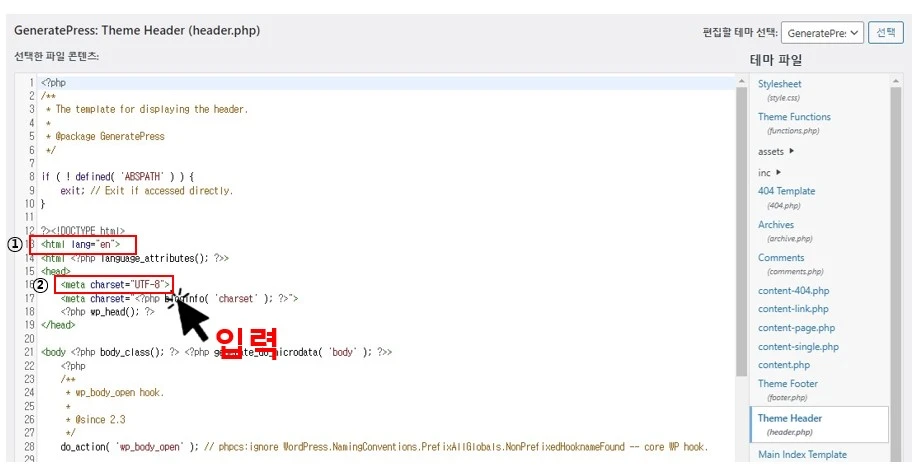
마지막이라고 생각하고 시도한 방법은 파일 "테마 파일 편집기"를 통해 head 부분에 위 코드를 입력하는 방식입니다. 결과론적으로는 "테마 파일 편집기"를 통해 "Theme Header"로 이동하여 <meta charset="utf-8">를 입력하는 방법으로 권장사항 오류 문제를 해결하였습니다.

▼ 테마 파일 편집기를 이용하여 HTML5의 head를 수정하는 방법이 궁금하시다면?
테마 파일 편집기에서 HTML5의 header & footer 수정하는 방법
페이지 스피드 인사이드에서 부족한 성능을 개선하기 위해 HTML을 수정해야 하는 경우가 있습니다. 하지만 티스토리의 경우에는 스킨 편집을 통해 HTML 편집을 쉽게 진행할 수 있으나, 워드프레스
lst914.tistory.com
하지만 위 방법을 적용하는데도 시행착오가 있었습니다. 카페 24 호스팅을 사용하는 경우에는 "테마 파일 편집기"가 숨김처리되어 나타나지 않았기 때문인데요. 카페 24 호스팅을 사용하시는 분들께서는 "파일 매니저" 플러그인을 설치하여 "테마 파일 편집기"가 나타나도록 작업해 주어야 합니다.
▼ 카페 24호스팅 사용 시, "테마 파일 편집기"를 사용할 수 있도록 만드는 방법이 궁금하시다면?
워드프레스 테마 파일 편집기 기능이 안보일 때 활성화 하기! 테마파일 편집기 수정 방법
워드프레스에서 HTML을 편집하기 위해 다양한 옵션들을 검토하였지만 HTML 편집기를 찾지 못해 시간을 허비하는 경우가 있을 수 있습니다. 워드프레스에서 HTML을 편집하기 위해서는 "테마 파일 편
lst914.tistory.com
<head></head>에 <meta charset="utf-8">를 입력한 후 다시 페이지스피드 인사이트를 돌려보면 권장사항 부분에 점수가 정상적으로 반영되는 것을 확인할 수 있습니다. 페이지스피드 인사이트 성능향상은 WP ROKET을 사용하면 상당 부분 개선할 수 있습니다.

구글 페이지 스피드 인사이트에서 전체 항목에 오류가 발생한 경우
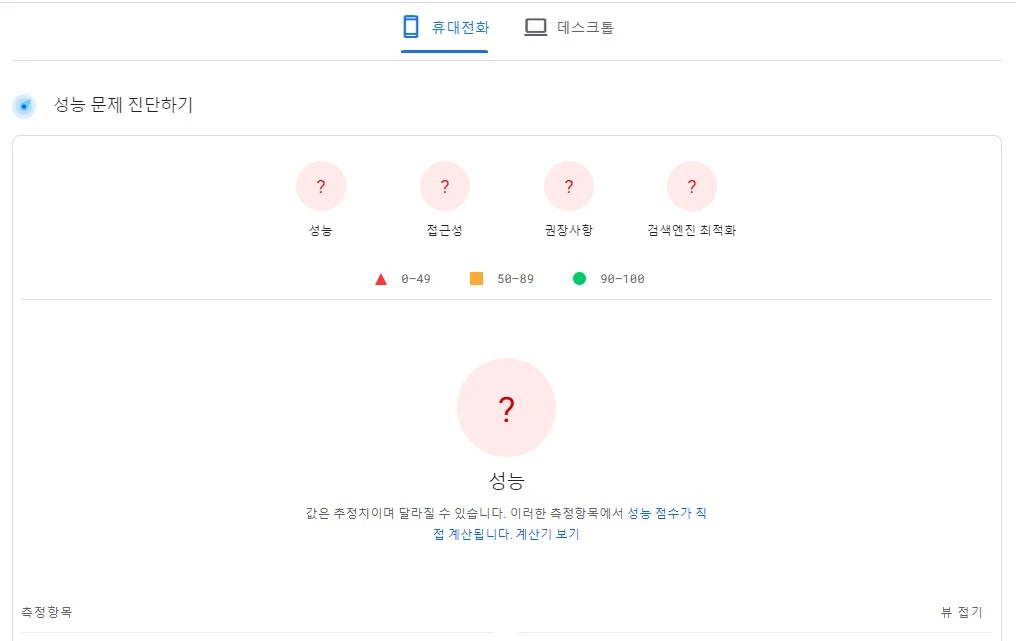
페이지 스피드 인사이트에서 전체 항목에 오류가 발생하는 경우가 나타날 수 있습니다. 가령 개별 측정 항목에 대해 Error! 가 나타나게 되며, 성능, 접근성, 권장사항, 검색엔진 최적화 항목 모두 "?"가 나타나는 경우입니다.

이와 같은 경우가 발생하는 이유에 대해서 구글 측에서도 정확한 답변을 하고 있지 않은 상태이지만, 구글 커뮤니티에 올라온 "Pagespeed Insight results in a questionmark instead of a score - Error on Largest Contentful Paint"에 따르면 이러한 현상에 대해 페이지 스피드 인사이트의 버그일 가능성이 높다는 의견을 제시하고 있습니다. 그 외에도 많은 사람들의 경험에 따르면 일시적인 버그로 인해 발생하는 현상이라는 의견이 대다수를 차지하고 있습니다.

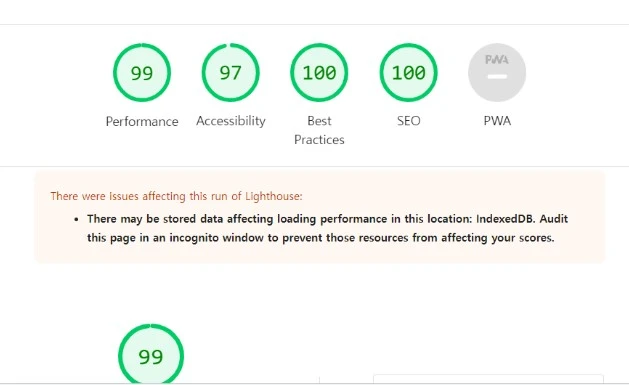
실제 워드프레스를 운영하면서 위와 같은 상황에 직면한 경험이 있었는데요. Google Lighthouse에서 성능 측정을 해보면 정상적으로 분석되기도 하였으며, WP Roket 플러그인을 사용한 후 정상적으로 점수가 반영되는 경험을 하기도 하였습니다.
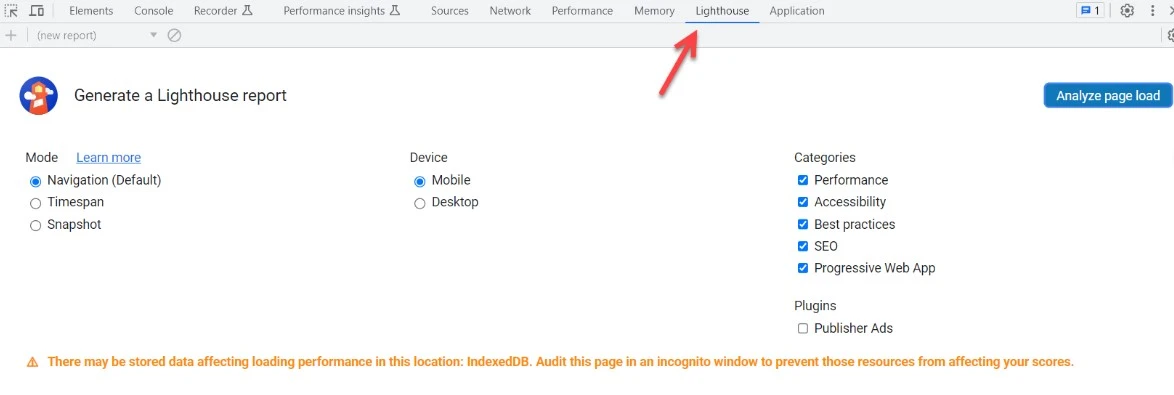
구글 Lighthouse는 구글 크롬 개발자 도구에서 실행이 가능한 프로그램입니다. 구글 크롬에서 분석할 사이트를 방문하신 후 F12 키를 누른 후 Lighthouse 탭을 클릭해 줍니다.

Device에서 Mobile 또는 Desktop을 선택하고 Analyize page load를 클릭하면 성능 측정이 시작됩니다. 구글 페이지 스피드 인사이트에서 테스트하는 것보다 구글 라이트하우스를 통해 테스트하는 것이 에러가 발생하지 않고 측정 속도도 도 빠르다고 알려져 있어서 해당 방법을 이용하는 분들도 상당히 많다고 합니다.

위와 같이 테스트를 했지만 속도가 잘 나오지 않는 경우라면 GeneratePress 테마와 같은 가벼운 테마를 사용하고, 플러그 인 사용을 최소화하는 것으로 속도를 개선시킬 수 있습니다. 블로그를 성장시키기 위해서는 사이트의 속도가 매우 중요한 요소로 작용할 수 있습니다. 이를 해결하기 위해 불필요한 플러그인을 삭제하거나, 빠른 호스팅을 이용하는 것만으로도 상당 부분 속도를 개선할 수 있습니다.

마치며
지금까지 페이지 스피드 인사이트에서 발생하는 오류를 해결하는 방법을 확인해 보았습니다. 페이지 스피드 인사이트와 관련된 정보가 많지 않기 때문에 문제가 발생하는 경우 이를 해결하기 위해 상당한 시간을 허비해야 하는 경우가 많습니다. 저 역시도 위와 같은 문제들로 인해 며칠을 허비하는 경험을 한 적이 있으며, 저와 같은 시간 허비를 하지 않기를 바라는 마음으로 해당글을 작성하였습니다. 저와 같은 불편한 경험을 하고 계신 분들이 계시다면 위와 같은 방법을 사용해서 문제를 해결해 보시기 바랍니다.
▼▼▼ 함께 보면 좋은 정보 ▼▼▼
블로그 검색노출을 높이는 기술! META TAG의 이해!
블로그를 시작하신 분들이 주로 듣는 것이 SEO에 맞게 글을 써야 상위 노출될 가능성이 높다는 것입니다. SEO에 대해 따로 공부해보지 않은 우리들은 SEO에서 중요하다는 것들을 순서 없이 뒤죽박
lst914.tistory.com
워드프레스 다국어 번역기 적용으로 외국인 체류시간 늘리기!
구글 애널리스를 통해 방문자 유입내용을 살펴보면 외국에서도 나의 블로그에 들어오는 경우가 있다는 것을 확인할 수 있습니다. 방문 의도가 있던 없든 간에 내 블로그에 들어왔다가 그냥 나
lst914.tistory.com
워드프레스 테마 파일 편집기 기능이 안보일 때 활성화 하기! 테마파일 편집기 수정 방법
워드프레스에서 HTML을 편집하기 위해 다양한 옵션들을 검토하였지만 HTML 편집기를 찾지 못해 시간을 허비하는 경우가 있을 수 있습니다. 워드프레스에서 HTML을 편집하기 위해서는 "테마 파일 편
lst914.tistory.com