티스토리 링크버튼 디자인 손쉽게 적용하는 방법(CSS코드 추가)
블로그를 운영하다 보면 링크를 연결하여야 할 경우가 종종 생기게 되는데요. 블로그의 기본 링크연결을 사용하게 되면 너무 밋밋하기 때문에 『버튼 디자인』을 통해 꾸며주고 싶다는 욕구가 솟구치실 거예요. 이러한 욕구를 충족시켜 주기 위해 초보자도 간단하게 링크버튼 디자인을 꾸며줄 수 있는 방법에 대해 알아보도록 하겠습니다.

티스토리 링크버튼 디자인 적용방법
그동안 밋밋한 링크연결로 고민이 많으셨지요? 내 블로그를 조금 더 이쁘게 꾸미고 싶었지만 방법을 몰라 고민만 하시던 분들께 손쉽고 간편한 방법으로 티스토리 링크버튼을 만드는 법을 알려드리려고 합니다. 순서대로만 잘 따라오신다면 나의 티스토리 블로그도 개성 있는 링크버튼을 가질 수 있게 될 거예요. 그럼 시작해 보시죠!
버튼 디자인 선택 후 티스토리 CSS에 버튼 디자인 Code 넣기
링크버튼을 만들기 위해서는 우선 디자인을 선택해야 하는데요. 아래의 링크로 접속하셔서 원하는 디자인을 먼저 선택하세요.

원하는 버튼 디자인을 선택하셨나요? 선택하셨다면 선택한 디자인 버튼을 클릭해 줍니다.

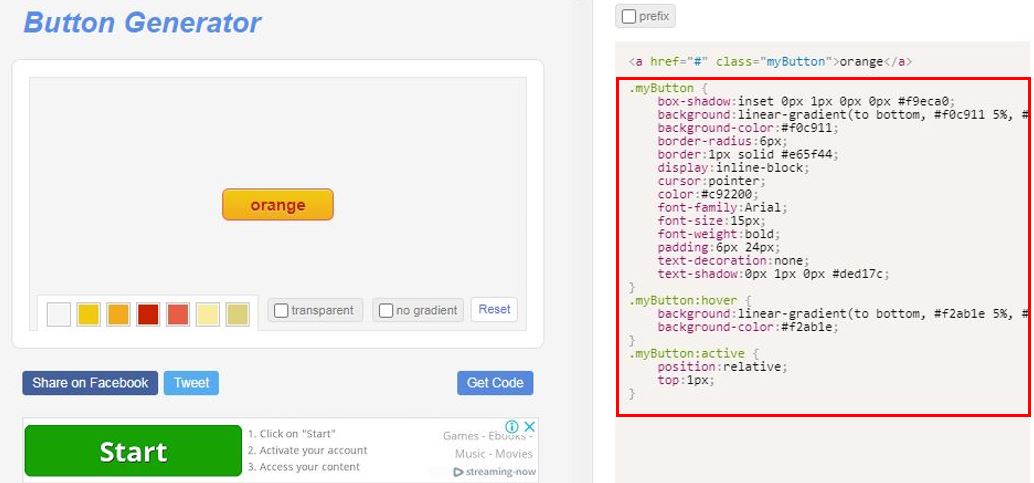
원하는 디자인을 클릭하게 되면 중간에 선택한 디자인이 나오게 되는데요. 디자인 확인 후 Get Code를 눌러주면 우측에 해당 버튼의 Code가 출력되는 것을 볼 수 있습니다. 해당코드를 복사해서 티스토리에 반영해 주게 될 텐데요. 여기서 주의하셔야 할 사항은 전체 코드를 복사하는 것이 아닌 첫 줄을 제외한 붉은색 코드만 복사하셔야 한다는 것입니다.

그렇다면 네모 친 부분의 코드를 복사한 후에 티스토리 관리 페이지 → 스킨편집 → html편집 → CSS로 들어가서 가장 위쪽 혹은 가장 아래쪽에 알기 쉽게 붙여줍니다.

CSS에 붙여 넣기가 완료되었다면, 적용버튼을 꼭 눌러주셔야 적용이 됩니다.
▼ CSS로 글 강조하는 방법이 궁금하시다면?
티스토리 수익 증가 방법 공개! (CSS 하이라이트 강조, 애드센스 클릭률 증가)
『 블로그를 하다 보면 내 블로그를 조금 더 예쁘게 만들고 싶다는 욕심이 들곤 합니다. 블로그를 예쁘게 만드는 것은 물론이고 하이라이트 효과를 주어 나의 글을 더욱더 돋보이게 해 줄 수 있
lst914.tistory.com
내 블로그에 버튼 반영하는 방법
먼저 내 티스토리 『서식관리』에 들어가서 서식 쓰기 버튼을 눌러줍니다.

사용자가 알기쉬운 제목을 임의로 입력하신 후 『기본모드』 → 『HTML』로 변경하여 HTML창으로 들어갑니다.

링크버튼 Code 중 복사하지 않았던 첫 줄을 복사해서 HTML에 붙여 넣어 줍니다.

<a href="#" class="myButton"> orange </a> 코드를 잘 붙여 넣으셨다면 코드를 살짝 수정해 주는 작업을 해주어야 합니다.
<a href="#" class="myButton" target="_blank"> orange </a>로 코드를 수정한 후 완료버튼을 눌러 서식을 저장해 줍니다.
target="_blank"을 넣을 경우 링크버튼을 눌렀을 때 새로운 창을 통해 연결이 되며, target="_blank"를 넣지 않게 되면 현 페이지에서 다른 페이지로 이동하게 됩니다.
저장이 완료가 되었다면 테스트를 해볼 차례인데요. 점 세개가 있는 버튼을 누르면 서식을 선택할 수 있게 되는데요.
서식버튼을 누르게 되면 사용자가 만들어 놓았던 서식을 바로 적용할 수 있도록 선택할 수 있습니다.


링크버튼 서식을 선택한 후 HTML창으로 들어가 보면 우리가 저장해 두었던 코드가 출력되는 것을 볼 수 있습니다.

저장해 두었던 서식이 불러와졌다면 href="#"에서 "#"을 삭제한 후 연결하고자 하는 링크의 주소를 넣어줍니다.
또한 orange를 삭제하고 버튼 안에 넣을 Text를 입력해 줍니다. 다시 기본모드로 돌아오면 기존 링크연결과 같은 모습을 보여주지만 글 발행을 완료하게 되면 좌측처럼 사용자가 선택한 버튼모양으로 적용되게 됩니다.

마치며
지금까지 블로그 링크버튼을 변경하는 방법에 대해 알아보았습니다. 모르는 분야에 접근하기 위해서는 지속적인 공부가 필요한 것 같은데요. 택이형과 함께 부족한 부분에 대해 계속 알아갈 수 있는 시간이 많아졌으면 좋겠습니다.
궁금하신 점이 있다면 언제든 댓글로 남겨주시면 빠르게 확인 후 답글드리도록 하겠습니다.
▼▼▼함께 읽으면 좋은 글▼▼▼
티스토리 수익 증가 방법 공개! (CSS 하이라이트 강조, 애드센스 클릭률 증가)
『 블로그를 하다 보면 내 블로그를 조금 더 예쁘게 만들고 싶다는 욕심이 들곤 합니다. 블로그를 예쁘게 만드는 것은 물론이고 하이라이트 효과를 주어 나의 글을 더욱더 돋보이게 해 줄 수 있
lst914.tistory.com
애드센스 광고 클릭률을 높이는 꿀팁!(애드센스 광고 수익 증가)
『 많은 분들이 디지털노마드를 꿈꾸고 있습니다. 하지만 쉽게 수익을 올릴 수 있다는 달콤한 말과는 다른 현실에 포기하고 맙니다. 블로그를 지속할 수 있도록 만드는 수익 증가는 애드센스 광
lst914.tistory.com
티스토리 블로그 애드 센스 수익을 가져다 주는 목차의 내부링크 연결 방법(HTML 수정)
『 티스토리 블로그 애드 센스 수익이 높은 블로그를 보면 굉장히 사용자 친화적이라는 느낌을 받습니다. 사용자 친화적으로 블로그를 만드는 것은 어렵지 않습니다. 바로 목차를 통해 내용을
lst914.tistory.com
다음 티스토리 블로그 저품질, 누락 원인 및 조치 방법! (저품질, 글누락, 통누락, 펍밴 탈출!)
『 티스토리 블로그를 처음 운영하신다면 운영초기 DAUM 검색엔진의 절대적인 힘이 필요하다는 것을 알고 계실 겁니다. 티스토리 자체가 DAUM이 운영하는 블로그이기 때문에 네이버나 구글에서
lst914.tistory.com




댓글