페이지 스피드 인사이드에서 부족한 성능을 개선하기 위해 HTML을 수정해야 하는 경우가 있습니다. 하지만 티스토리의 경우에는 스킨 편집을 통해 HTML 편집을 쉽게 진행할 수 있으나, 워드프레스의 경우에는 어떻게 HTML을 변경해야 하는지 모르는 경우가 많습니다. 본 포스팅에서는 워드프레스에서 테마 파일 편집기를 사용하여 HTML을 편집하는 방법을 다루는 글입니다.
header & footer 수정 방법
워드프레스에서는 header & footer를 간단하게 수정할 수 있도록 플러그인을 제공하고 있습니다. 하지만 charset=UTF-8과 같이 header & footer 플러그인을 통해 입력을 하였음에도 반영이 되지 않는 경우에는 테마 파일 편집기를 이용하여 변경해주어야 정상적으로 반영될 수 있습니다.
워드프레스에서는 테마 파일 편집기 기능을 기본 제공함으로써 사용자로 하여금 편리한 사용이 가능하도록 하고 있습니다. 하지만 간혹 보안, 유지와 관련된 이유로 해당 기능을 제외하고 제공하는 호스팅이 있을 수 있습니다. 이 경우에는 테마 파일 편집기를 활성화시켜주어야 합니다.
본 포스팅에서는 charset=UTF-8이 선언되지 않아서 페이지스피드 인사이트의 권장사항을 충족하지 못한 경우를 개선하는 방법을 다루고 있습니다. 따라서 테마 파일 편집기에서 수정하는 방법을 다루는 글이기에 테마 파일 편집기가 워드프레스에서 확인이 되지 않는 경우라면 아래 글을 먼저 확인하신 후 테마 파일 편집기를 활성화 시키시기 바랍니다.
워드프레스 테마 파일 편집기 기능이 안보일 때 활성화 하기! 테마파일 편집기 수정 방법
워드프레스에서 HTML을 편집하기 위해 다양한 옵션들을 검토하였지만 HTML 편집기를 찾지 못해 시간을 허비하는 경우가 있을 수 있습니다. 워드프레스에서 HTML을 편집하기 위해서는 "테마 파일 편
lst914.tistory.com
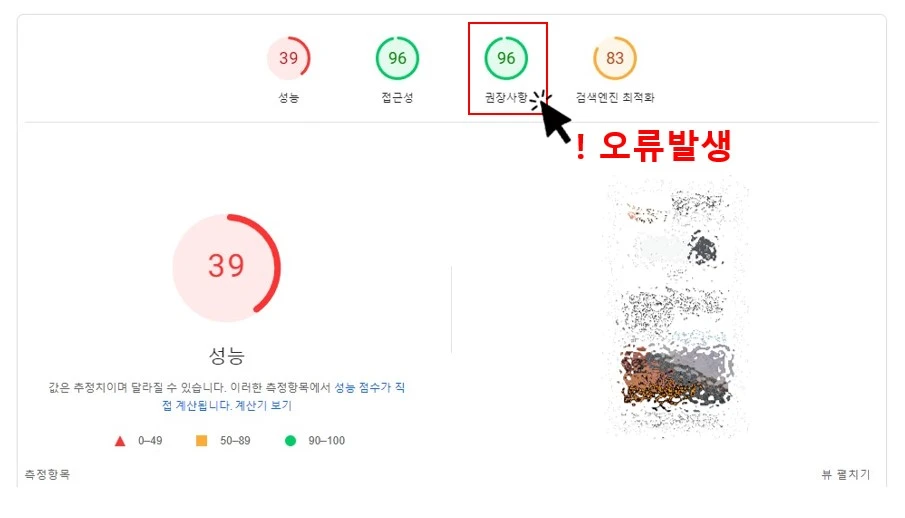
페이지 스피드 인사이트에서 발생된 문제를 해결하기 위해 head 부분에 [charset=UTF-8] 코드를 입력하여 문제를 해결해 보도록 하겠습니다.

<테마 파일 편집기로 header & footer 수정방법 간단 요약>
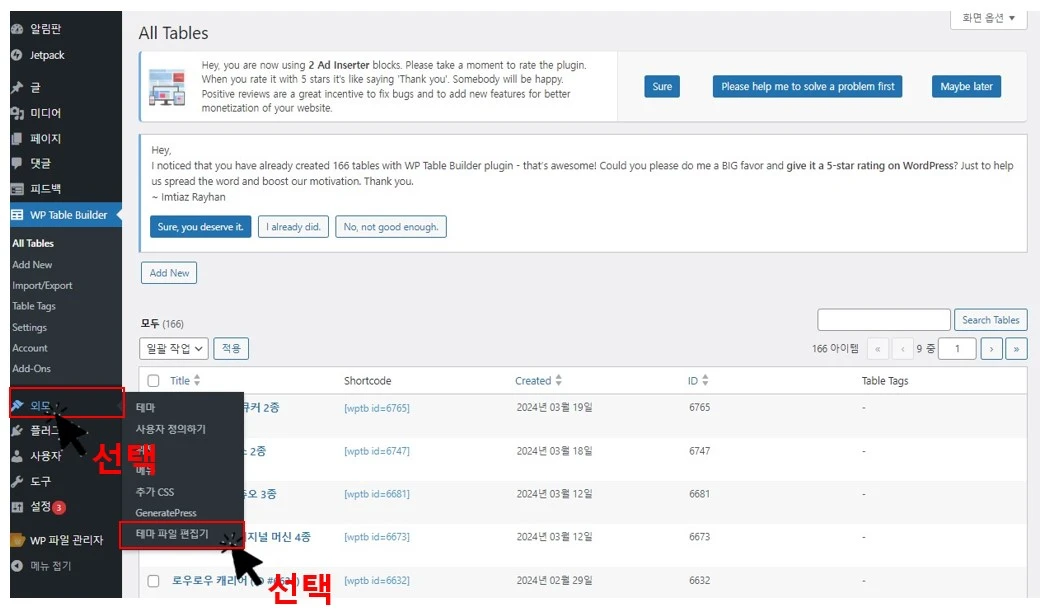
1. 테마 파일 편집기를 실행합니다.
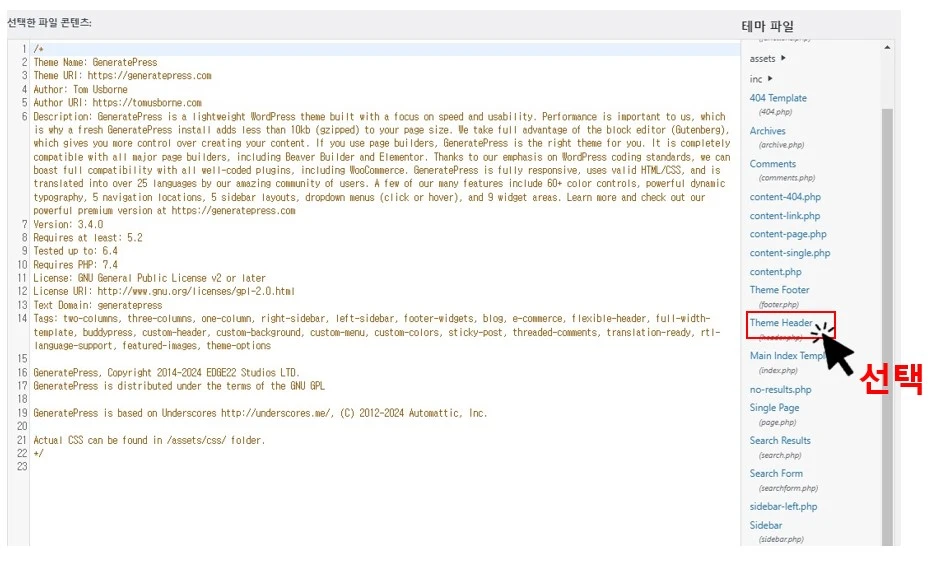
2. 우측 테마 파일에서 수정을 하고자 하는 파일을 선택해 줍니다. 본 포스팅에서는 charset UTF-8 코드를 header에 입력하기 위한 방법을 다루는 것이기에 Theme Header 테마를 선택한 후 작업을 진행합니다.
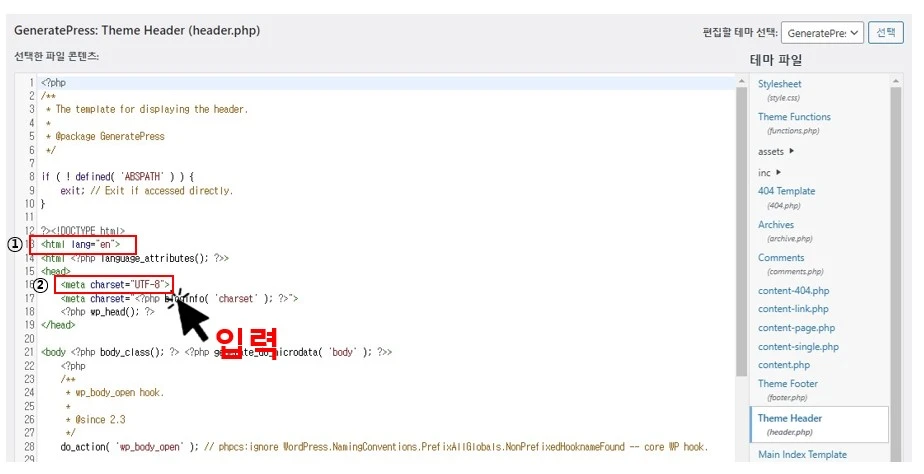
3. header 테마파일에 들어왔다면 charset=UTF-8 코드를 입력해 주어야 합니다. 이와 관련된 코드는 아래 코드 블럭을 통해 확인해 보시기 바랍니다.
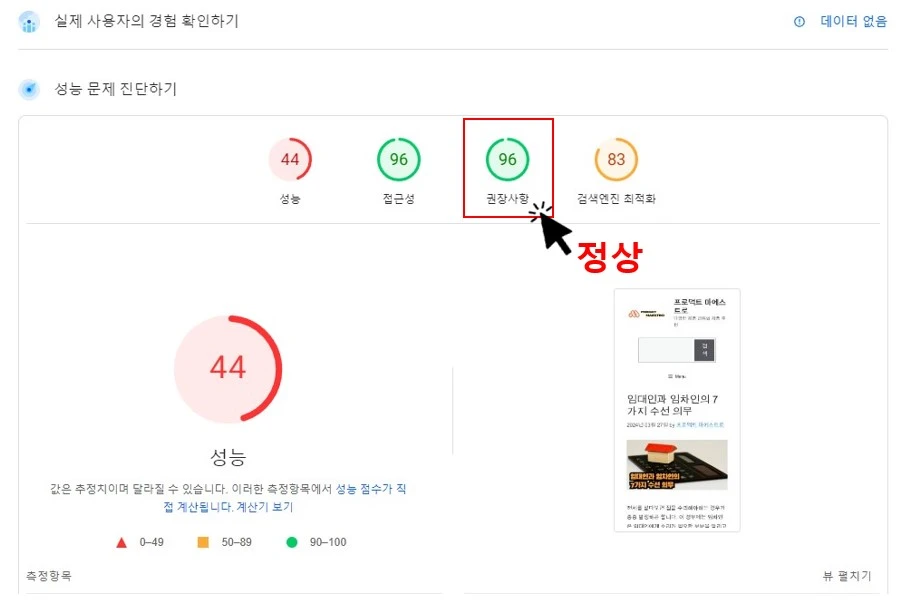
4. 저장 후 1~2분 경과 후 페이지 스피드 인사이트를 실행하면 권장사항이 정상으로 반영된 것을 확인할 수 있습니다.
1. 테마 파일 편집기를 실행합니다.

2. 우측 테마 파일에서 수정을 하고자 하는 파일을 선택해 줍니다. 본 포스팅에서는 charset UTF-8 코드를 header에 입력하기 위한 방법을 다루는 것이기에 Theme Header 테마를 선택한 후 작업을 진행합니다.

3. header 테마파일에 들어왔다면 charset=UTF-8 코드를 입력해 주어야 합니다. 이와 관련된 코드는 아래 코드 블럭을 통해 확인해 보시기 바랍니다.
<!DOCTYPE html>
<html lang="en">
<html <?php language_attributes(); ?>>
<head>
<meta charset="UTF-8">
<meta charset="<?php bloginfo( 'charset' ); ?>">
<?php wp_head(); ?>
</head>
4. 저장 후 1~2분 경과 후 페이지 스피드 인사이트를 실행하면 권장사항이 정상으로 반영된 것을 확인할 수 있습니다.


마치며
지금까지 테마 파일 편집기를 이용하여 Header & Footer를 수정하는 방법을 알아보았습니다. 워드프레스에서는Header & Footer를 수정하기 위해 일반적으로 플러그인을 사용하곤 합니다. 하지만 위 경우와 같이 특별한 case에서는 Header & Footer가 변경되지 않아서 테마 파일 편집기를 이용해야 하는 경우가 발생합니다. 해당 방법을 잘 숙지해 놓았다가 추후 발생할 수 있는 다양한 문제를 해결하는데 도움이 되시길 바랍니다.
▼▼▼ 함께 보면 좋은 정보 ▼▼▼
워드프레스 다국어 번역기 적용으로 외국인 체류시간 늘리기!
구글 애널리스를 통해 방문자 유입내용을 살펴보면 외국에서도 나의 블로그에 들어오는 경우가 있다는 것을 확인할 수 있습니다. 방문 의도가 있던 없든 간에 내 블로그에 들어왔다가 그냥 나
lst914.tistory.com
워드프레스 테마 파일 편집기 기능이 안보일 때 활성화 하기! 테마파일 편집기 수정 방법
워드프레스에서 HTML을 편집하기 위해 다양한 옵션들을 검토하였지만 HTML 편집기를 찾지 못해 시간을 허비하는 경우가 있을 수 있습니다. 워드프레스에서 HTML을 편집하기 위해서는 "테마 파일 편
lst914.tistory.com
구글서치콘솔 색인이 생성되지 않은 페이지 원인을 알아야 해결방법이 나온다.
블로그를 운영하면서 나의 블로그를 구글에 노출시키기 위해 구글 서치콘솔과 연동을 시켜놓고는 하죠. 오랜 기간 블로그를 운영하면서 기존에 색인이 되었던 페이지도 어느 순간 구글 서치콘
lst914.tistory.com


댓글