애드센스 광고 클릭률을 높이는 꿀팁!(애드센스 광고 수익 증가)
많은 분들이 디지털노마드를 꿈꾸고 있습니다. 하지만 쉽게 수익을 올릴 수 있다는 달콤한 말과는 다른 현실에 포기하고 맙니다. 블로그를 지속할 수 있도록 만드는 수익 증가는 애드센스 광고 클릭률을 높이는 것에서 시작됩니다. 애드센스 광고 클릭률을 높이는 방법! 지금 바로 공개합니다.

애드센스 광고 클릭률을 높이기 위한 방법은?
애드센스 광고 클릭률을 높이기 위한 기술적인 방법은 크게 두 가지로 나누어 볼 수 있습니다. 첫째는 소제목 밑에 광고를 삽입하여 소제목과 광고가 하나라는 느낌을 주어 자연스럽게 클릭은 유도하는 것이고, 둘째는 링크를 연결함으로써 자연스럽게 전면광고가 뜨게 하여 클릭을 유도하는 것입니다. 본 포스팅에서는 소제목과 광고의 연결, 링크를 통해 클릭을 유도하는 방법에 대해 순차적으로 핵심내용을 전달드리고자 합니다.
먼저 소제목 바로 밑에 광고를 삽입하여, 소제목과 광고가 하나의 내용으로 보이게 만들어 광고 클릭률은 높이는 방법을 설명드리겠습니다. 블로그의 글을 작성하는 과정을 생각해 봅시다. 전반적인 글 구성에 대한 정리가 끝났다면 많은 블로거들이 SEO에 맞도록 H3, H2, H1을 활용하여 대, 중, 소제목을 먼저 설정한 뒤 글을 이어나가게 될 것입니다.
제목을 먼저 작성하는 이유는 글의 맥락을 잊지 않게 함이 첫 번째 이유이며, 정성 들인 나의 글이 SEO양식을 준수한 것으로 검색엔진에 잘 노출될 수 있도록 하기 위한 것이 두 번째 이유입니다. 마지막 이유는 사람들이 무의식적으로 소제목이 위치한 부분을 클릭하면서 블로그를 읽어 내려가는 습관을 캐치하여 애드센스 광고로 연결시키기 위함입니다.
첫 번째, 두 번째 이유는 구글 SEO를 원하시는 분들은 이미 알고 계실 만한 내용이며, 이번 포스팅은 애드센스 광고 클릭률을 높이기 위한 팁을 전달하기 위함이기 때문에 추가적인 언급은 하지 않도록 하겠습니다.

정성스럽게 작성한 블로그의 클릭위치를 확인하고자 한다면 히트맵을 사용해 볼 수 있습니다. (본인 블로그에 적용하여 가장 클릭률이 높은 위치를 사전에 확인해 보시기 바랍니다.) 블로그는 최상단, 목차, 소제목, 링크가 걸려있는 부분에 사람들이 가장 많이 클릭하는 것으로 알려져 있습니다.
그렇다면 우리가 어디에 애드센스 광고를 넣어야 하는지가 분명해집니다. 최상단의 경우는 자동으로 입력해 놓으신 분들이 대다수일 것이기 때문에 생략하겠으며, 목차도 광고를 삽입하기에는 좋지 않은 위치이기 때문에 이 역시 생략하겠습니다. 결국 우리가 애드센스 광고 클릭률을 높이기 위해 공략하여야 하는 곳은 소제목과 링크가 걸려있는 부분입니다.
바로 이 부분을 공략하여야 애드센스 광고 클릭률을 높일 수 있습니다. 그럼 소제목과 애드센스 광고가 일체화된 것처럼 만드는 방법과 링크를 통해 전면광고를 띄우는 방법에 대해 순서대로 알아보도록 하겠습니다.
소제목과 광고를 연관 지어 클릭률을 높이는 방법
소제목의 중요성 및 광고를 연결하여 하나의 형태로 보이게 만들어야 하는 이유.
위에서 알아본 바와 같이 애드센스 광고의 클릭률을 높일 수 있는 방법은 두 가지입니다. 첫 번째 방법은 사람들이 클릭하는 비율이 높은 소제목을 애드센스 광고와 연결하여 하나의 내용이라고 인지하게 만드는 것입니다. 구글은 알고리즘을 통해 블로그 글에 맞는 광고를 달아주고 있습니다.
그렇다면 예시로 작성하기로 했던 『탈모』에 대한 글을 정성스럽게 작성하고, 나의 블로그의 주제가 건강을 주로 다루는 블로그라면 애드센스 광고 역시 건강 혹은 탈모 주제와 관련된 광고가 송출될 것입니다.
하지만 많은 사람들은 블로그에 들어있는 광고를 클릭하지 않습니다. 같은 내용일지라도 검색엔진을 통해 검색 후 들어가지, 블로그 광고를 통해 잘 들어가려 하지 않는다는 것입니다. 블로그 방문자의 3%만 광고를 클릭한다는 조사가 이를 뒷받침하기도 하죠.(상부상조 광고 클릭 포함률이기 때문에 실제로는 더욱더 저조할 것으로 보입니다.)
결국 애드센스 광고 수익을 높이려면 3% 이상의 클릭률을 만들어야 하는 것입니다. 클릭률을 높이기 위해 광고를 클릭할 수 있도록 유도하는 글과 전략을 세워야 가능하다는 것입니다. 그럼 소제목과 광고를 묶으면 어떻게 보일까요? 소제목과 광고를 연결된 상태는 다음과 같습니다. (블로그 초창기 때 제가 작성한 블로그의 예시입니다. 참고만 하시기 바랍니다.)

소제목과 연결되어 마치 특가로 보청기를 구매할 수 있는 링크가 연결된 것이라고 생각하게 만드는 것입니다. 『보청기』를 검색하여 나의 블로그에 방문하였다면 보청기 구매 혹은 지원금액을 알기 위해 방문한 사람들이 대부분일 것입니다.
그렇다면 소제목을 "보청기 필요성 및 보청기의 종류"라고 작성한 뒤 소제목 밑에 애드센스 광고를 달면 어떻까요? 애드센스 광고가 보청기와 관련된 광고가 송출되었다면 3%보다는 훨씬 더 높은 확률로 광고를 클릭하게 될 것입니다.
물론 광고를 클릭한 사람들은 보청기를 구매하거나 지원금을 확인하기 위해 방문한 사람들이기 때문에 보청기와 관련된 광고를 타고 들어갔다면 실제로 구입하는 경우도 발생할 것이고, 구매를 통해 우리들의 애드센스 수익은 더욱더 높아지는 효과를 누릴 수 있습니다.
하지만 여기서 주의할 점이 있습니다. 구글은 세계적인 기업이라는 점입니다. 구글은 이러한 편법을 다 모니터링하고 잡아낼 수 있는 능력을 가지고 있다는 것이죠. 그렇기 때문에 단순히 소제목 밑에 광고를 연결하는 행위는 광고제재를 받을만한 위험천만한 일이 되는 것입니다.
이로 인해 기본적인 지식 없이 도전했다가 광고제재를 받으신 분들도 계실 것입니다. 결국 광고 제재를 당하지 않기 위해서는 소제목 밑에 한 줄을 띄어야 제재를 당하지 않는다는 것인데요. 과거에는 소제목 밑에 가장 중요한 내용 한 줄을 작성하여 조금은 어색한 소제목과 광고 연결을 하기도 하였습니다. 하지만 CSS 수정을 통해 소제목 밑에 불필요한 내용 없이 바로 광고를 연결할 수 있게 되었습니다. 바로 크롤링의 한계를 이용한 것입니다.
결론적으로 소제목 밑에 광고를 연결하기 위해서는 CSS에서 H2 or H3의 형태를 변경해 줌으로써 위험은 피하고 소제목 밑에 광고를 넣어 광고클릭률은 높이는 방법을 쓸 수 있습니다. 그 방법은 아래의 코드를 CSS에 붙여주는 것만으로 해결이 가능합니다. 주의하실 점은 아래의 코드를 HTML이 아닌 CSS에 붙여주어야 한다는 것이며, 코드 내용은 아래와 같습니다.
◈ 광고제한에 걸리지 않고
소제목과 애드센스 광고 연결하는 코드
margin-bottom: 2px;
margin-top: 15px;
padding-left:0.75 rem;
font-size:1.5 rem;
font-weight:600! important;
line-height:1.9;
word-break: normal;
word-wrap: break-word;
color:rgb(8, 8, 8);
background:linear-gradient(to right, #bff8 b7 50%, #6 af946);
border-radius: 15px 15px 0 0;
border-left:0px solid #4 abe2 d;
border-bottom: 3px solid #4 de938;
소제목 밑에 광고를 연결하기 위한 CSS 수정법
CSS코드를 알게 되었다면, 내 블로그에 적용을 시켜야 적용이 되겠죠? 적용하는 방법을 모르는 초보 블로거분들을 위해 적용방법에 대해 천천히 알아보도록 하겠습니다. 먼저 본인의 티스토리 블로그 설정에 들어가면 『스킨편집』을 확인할 수 있습니다.
『스킨편집』에 들어가 보면 우측 상단에 HTML편집창으로 이동이 가능하며, 편집창으로 이동하면 HTML과 CSS를 선택할 수 있습니다. 우리는 HTML이 아닌 CSS를 수정함으로써 구글의 제재를 피해야 한다고 말씀드렸죠. 바로 CSS를 눌러 CSS편집창으로 이동합니다.

HTML편집창에 들어왔다면 중간에 위치한 CSS를 클릭하여 CSS편집화면으로 이동해 줍니다.

Control + F를 눌러 『찾기 옵션』을 실행한 후 소제목에 해당하는 H1, H2, H3을 찾아줍니다.
여기서 주의할 점은 H1 ~ H3이 굉장히 많다는 것을 알 수 있는데요. contents를 포함하고 있는 H를 찾아야 합니다.
위치를 찾으셨다면 위에 올려드린 CSS코드를 복사하여 기존의 내용과 교체를 해주면 완료가 됩니다. 여기서도 주의할 점이 있는데요. 블로그마다 사용하는 스킨과 설정값이 다르기 때문에 contents를 포함하는 소제목을 찾는데 어려움이 있을 수 있습니다.
택이형 같은 경우는 『entry-content』로 되어 있지만 저와 다른 스킨을 사용하시는 분들은 『post-contents』 혹은 그 외의 내용으로 반영되어 있을 경우가 있으니, 정확한 위치를 모른다면 코드를 살펴본 후 찾아가는 과정을 거쳐야 하는 경우도 생길 수 있습니다.
정상적으로 CSS의 내용을 수정하여 반영하였다면 소제목의 스타일이 변경된 것을 확인할 수 있습니다. 만약 본인이 원하는 소제목의 색상이 있다면 background부터 색상을 변경하여 적용할 수도 있습니다. 색상코드를 모르더라도 코드 앞쪽에 색상이 들어가 있는 상자를 클릭하면 간편하게 색생을 변경할 수 있으니, 본인의 성향에 맞는 색상을 선택하여 블로그를 꾸며줍니다.
이제 소제목 밑에 광고를 삽입하면 소제목과 광고가 하나의 묶음으로 보이는 것을 확인할 수 있으며, 블로그의 내용과 광고가 잘 매치되었다면 광고클릭률이 상승하는 효과를 얻을 수 있습니다.
정리
ㆍHTML → CSS편집창으로 이동
ㆍcontrol + F(찾기)를 통해 h3, h2, h1 태그의 위치를 확인
ㆍ기존에 반영된 h1, h2, h3의 내용을 삭제한 후 새로운 CSS코드를 적용
ㆍ소제목의 크기, 색상 등 본인의 취향을 반영하여 설정
ㆍ소제목 밑에 광고를 삽입하여 정상적으로 반영이 되었는지 확인
▼ CSS를 활용하여 강조글을 표현하고 싶다면?
티스토리 수익 증가 방법 공개! (CSS 하이라이트 강조, 애드센스 클릭률 증가)
『 블로그를 하다 보면 내 블로그를 조금 더 예쁘게 만들고 싶다는 욕심이 들곤 합니다. 블로그를 예쁘게 만드는 것은 물론이고 하이라이트 효과를 주어 나의 글을 더욱더 돋보이게 해 줄 수 있
lst914.tistory.com
링크연결을 통한 전면광고 유도로 클릭률을 높이는 방법
애드센스 광고수익을 늘리기 위한 두 번째 기술은 링크연결을 통해 전면광고를 유도하는 것입니다. 전면광고의 경우는 타 광고와 다르게 화면 전체를 덮으면서 나타나는 광고이기 때문에 타 광고대비 클릭률이 높은 것으로 알려져 있습니다. 정말 원해서 클릭을 하는 것이든, 실수로 클릭을 하는 것이든 클릭률이 높다는 것은 사실이니, 전면광고를 많이 뜨게 함으로써 광고클릭률을 높일 수 있는 것입니다.
그렇다면 전면광고는 어떻게 해야 나타나며, 전면광고를 많이 나오게 하는 방법은 무엇일까요? 먼저 전면광고가 어떻게 해야 나타나는지부터 알아보도록 하겠습니다. 전면광고는 페이지 이동을 통해 나타난다는 것을 이해하여야 합니다. 페이지 이동을 하게 되면 대략 10번에 1번꼴로 전면광고가 전체 화면을 뒤덮는 것을 볼 수 있습니다.
블로그를 놀이터로 만들어야 한다는 내용에 대한 블로그를 앞서 말씀드린 바 있습니다. 즉, 내부링크를 통해서 나의 블로그를 이리저리 돌아다니면 전면광고가 뜰 확률이 높아지기 때문이죠. 하지만 나의 블로그를 놀이터처럼 만들기 위해서는 블로그 글이 전문적이고 사람들이 원하는 글로 채워져야 가능합니다.
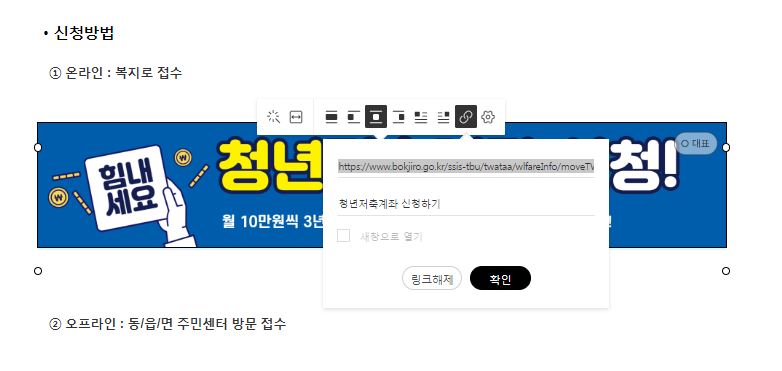
즉, 단기간에 이루기가 어렵다는 이야기인데요. 초보 블로거들은 위와 같은 방법보다는 전략적으로 링크를 연결하여 전면광고를 띄우는 것을 선택하여야 합니다. 바로 방문자들이 누를 수밖에 없도록 블로그의 내용과 적절한 배너를 사용하면 되는 것인데요. 택이형의 블로그의 일부를 보면서 추가적인 설명을 드리도록 하겠습니다.

위 내용은 청년저축계좌 신청대상 및 신청방법에 대한 포스팅입니다. 해당 내용을 검색하여 저의 블로그에 방문하였다는 것은 청년저축계좌를 신청할 생각이 있는 분들이 방문하였을 것입니다. 그렇다면 그분들이 원하는 것은 무엇일까요?
청년계좌가 무엇이고 왜 하는지가 궁금할까요? 아닙니다. 바로 청년저축계좌를 신청할 수 있도록 간략한 설명과 배너면 충분하다는 것입니다. 또한 본인이 신청자격이 있는지 중위소득, 만 나이 등을 바로 확인할 수 있도록 배너를 함께 넣어주면 본인이 기준에 애매하다고 생각하는 분들은 배너를 클릭하여 가능여부를 확인하려고 할 것입니다.
그럼 벌써 여기서 3번의 배너가 클릭된다는 것을 알 수 있는데요. 바로 배너를 클릭하여 새로운 페이지로 넘어가는 경우 전면광고가 송출되게 됩니다.

배너 연결 시에도 주의하여야 하는 점이 있는데요. 바로 기본값으로 세팅되어 있는 "새창으로 열기"를 해제해주어야 한다는 것입니다. 새로운 창이 열리면서 페이지 이동이 진행될 경우 전면광고가 뜨지 않기 때문에 힘들게 배너를 만들어서 넣어준 효과를 볼 수가 없다는 점입니다.
배너뿐만이 아닙니다. 내부링크를 통해 본인의 블로그 내에서 이동을 유도하는 경우에도 새창으로 열기가 아닌 현재창에서 열어야 전면광고가 나온다는 것을 꼭 인지하시기 바랍니다. (단, 구글 애드센스에서 앵커설정이 완료되어 있어야만 전면광고가 송출된다는 점 확인 바랍니다.)

해당 배너를 클릭하면 위와 같이 전면광고가 송출되는 것을 확인할 수 있습니다. 하지만 전면광고는 대략 10번 클릭에 1번꼴로 송출되기 때문에 전면광고가 뜨지 않는다고 해서 설정이 잘못되었다는 것은 아닙니다. 위에 설명드린 내용만 잘 따라오셨다면 정상적으로 반영된 것이니, 걱정하지 마시고 증가되는 수익을 즐거운 마음으로 바라보시면 되겠습니다.
마치며
지금까지 광고클릭률을 높여 애드센스 수익을 극대화시킬 수 있는 꿀팁을 전해드렸습니다. 이미 블로그 고수분들께서는 알고 있는 방법이며, 이미 적용을 하고 계신 분들도 상당수 존재한다는 것을 알고 있습니다. 또한 본인들의 수익 극대화를 위해 좋은 방법들은 늦게 전파되는 경향이 있기도 하죠. 우리 모두 욕심부리지 말고 좋은 내용은 서로서로 공유하면서 함께 성장해 나가는 블로거가 되었으면 하는 바람입니다. 모두 디지털노마드가 되는 그날까지 열심히 하시길 바랍니다.
▼▼▼함께 읽으면 좋은 글▼▼▼
애드센스 수익을 극대화 시키는 10가지 방법!
『 힘들게 에드센스 승인은 받았지만 수익을 올리기가 쉽지 않으신가요? 특히 광고 클릭률을 높이고, 방문자 수를 늘릴 수 있는 방법이 궁금하신가요? 단순히 글만 작성한다고 애드센스 광고수
lst914.tistory.com
다음 티스토리 블로그 저품질, 누락 원인 및 조치 방법! (저품질, 글누락, 통누락, 펍밴 탈출!)
『 티스토리 블로그를 처음 운영하신다면 운영초기 DAUM 검색엔진의 절대적인 힘이 필요하다는 것을 알고 계실 겁니다. 티스토리 자체가 DAUM이 운영하는 블로그이기 때문에 네이버나 구글에서
lst914.tistory.com
애드센스 지급계좌 신청방법과 은행별 스위프트 은행코드
『 애드센스 지급계좌 신청방법과 은행별 스위프트 은행코드를 알아야 애드센스 수익을 받을 수 있습니다. 아직 지급절차를 진행하지 않았거나, 방법을 모르시는 분들은 이번 포스팅을 통해 설
lst914.tistory.com
티스토리 블로그 애드 센스 수익을 가져다 주는 목차의 내부링크 연결 방법(HTML 수정)
『 티스토리 블로그 애드 센스 수익이 높은 블로그를 보면 굉장히 사용자 친화적이라는 느낌을 받습니다. 사용자 친화적으로 블로그를 만드는 것은 어렵지 않습니다. 바로 목차를 통해 내용을
lst914.tistory.com






댓글