워드프레스 테마 파일 편집기 기능이 안보일 때 활성화 하기! 테마파일 편집기 수정 방법
워드프레스에서 HTML을 편집하기 위해 다양한 옵션들을 검토하였지만 HTML 편집기를 찾지 못해 시간을 허비하는 경우가 있을 수 있습니다. 워드프레스에서 HTML을 편집하기 위해서는 "테마 파일 편집기"를 이용하게 될 텐데요. 카페 24 호스팅을 이용하는 경우에는 "테마 파일 편집기"가 숨김처리된 채로 제공되기 때문에 HTML을 편집하기 위해서는 "테마 파일 편집기"를 활성화하여야 할 필요가 있습니다. 본 포스팅은 워드프레스에서 "테마 파일 편집기"를 활성화하는 방법을 다루는 글입니다.
워드프레스에서 테마 파일 편집기가 보이지 않는 이유
테마 파일 편집기는 워드프레스에서 제공하는 기능 중 하나라고 할 수 있습니다. 테마 파일 편집기는 FTP/SSH 연결 없이 워드프레스 관리 페이지에서 적용된 테마 파일을 수정 및 삭제할 수 있는 기능을 가지고 있습니다. 테마 편집기는 워드프레스 관리자 페이지의 외모 항목 아래에서 찾아볼 수 있어야 합니다. 하지만 일부 워드프레스 사용자들에게 해당 내용이 보이지 않는 경우가 있습니다.
이는 카페 24 호스팅을 사용하고 있는 경우 발생하는 문제입니다. 카페 24 호스팅에서는 보안과 안전상의 이유로 테마 파일 편집기가 나타나지 않도록 숨김처리 후 제공하고 있습니다. 코드 수정으로 인한 오류가 발생하면 웹사이트가 다운될 수 있는 위험이 있지 때문에 숨겨놓고 있습니다.
테마 파일 편집기 기능 및 구성요소
테마파일 편집기가 가지고 있는 클레식 테마는 php, 블록 테마는 html 파일로 구분되어 있습니다. 하지만 테마에 따라 사용되는 설정이 다르기 때문에 아래 내용은 예시로 참고만 하는 것이 좋습니다.
| 파일 | 내용 |
| Style.css | 테마의 폰트 색상, 글꼴 및 레이아웃 관련 설정 |
| Index.php | 테마의 기본 템플릿 관련 설정 |
| Functions.php | 로고, 위젯, 이미지 등 테마의 코드 생성 및 수정 |
| home.php | 홈(첫 화명) 관련 설정, 비 설정 시 최신 게시물로 표시 |
| header.php | 헤더 관련 설정 |
| footer.php | 푸터 관련 설정 |
| sidebar.php | 사이드바 관련 설정 |
| single.php | 단일 포스트 관련 설정 |
| page.php | 개별 페이지 관련 설정 |
| no-result.php | 게시글 없음 페이지 설정 |
| 404.php | 404 페이지 관련 설정 |
| attachement.php | 첨부된 이미지 및 기타 미이더 파일 관련 설정 |
| category.php | 카테고리 관련 설정 |
| tag.php | 태그 관련 설정 |
| search.php | 검색 또는 검색결과 페이지 관련 설정 |
| comments.php | 댓글 관련 설정 |
테마 파일 편집기 활성화 방법
테마 파일 편집기를 활성화하기 위해서는 워드프레스에서 제공하고 있는 플러그인을 설치하여 해결할 수 있습니다. 잘 사용하다가 테마 파일 편집기가 사라지는 경우나, 카페 24 호스팅을 사용하기 때문에 나타나지 않는 문제를 해결할 수 있습니다. 그 외 해결 방법으로는 FTP 연결을 통해 해결하는 방법을 들 수 있으나, 보다 간단하게 해결할 수 있는 방법인 플러그인을 통해 해결하는 방법에 대해 알아보도록 하겠습니다.
<테마 파일 편집기 활성화 방법 간단 요약>
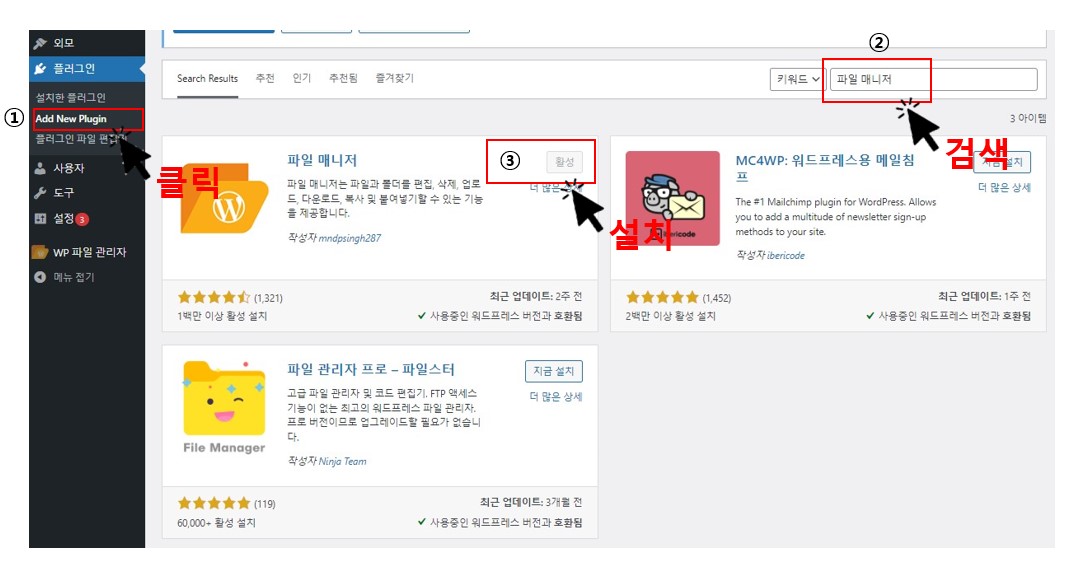
1. [워드프레스 플러그인 → add New Plugin → 파일매니저 검색 → 파일매니저 설치] 절차를 진행해 줍니다.
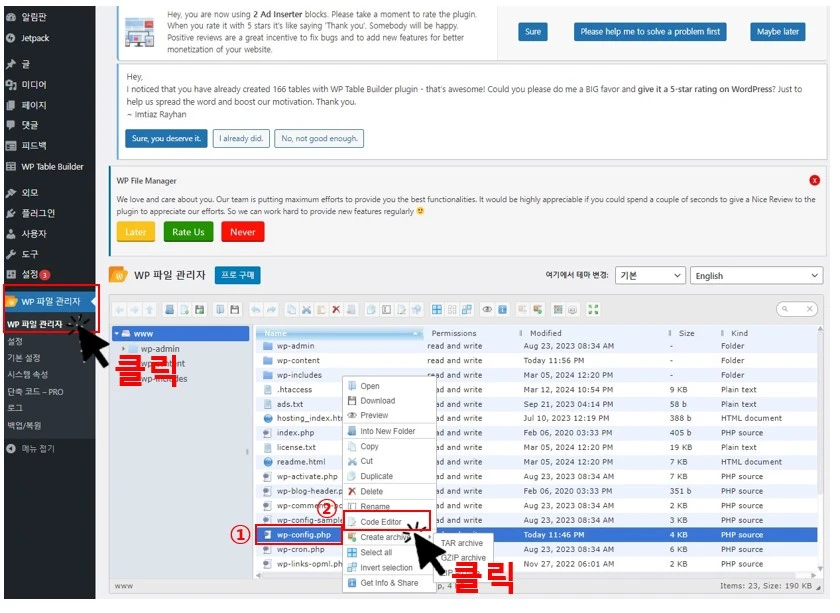
2. 파일 관리자로 이동하여 wp-config.php를 마우스 우클릭하면 code Editor로 이동할 수 있습니다.
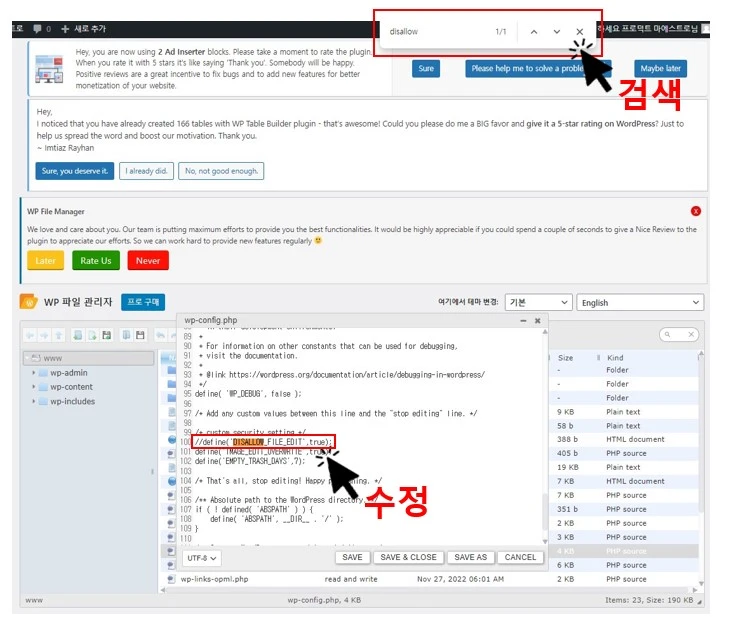
3. [wp-config.php]에서 [Disalow_FIKE_EDIT]을 찾아 "TRUE"를 "FALSE"로 수정하거나 define앞에 "//"를 입력하여 줍니다. 만약 해당 코드를 발견하지 못했다면 define('DISALLOW_FILE_EDIT', false); 코드를 복사하여 붙여 넣어줍니다.
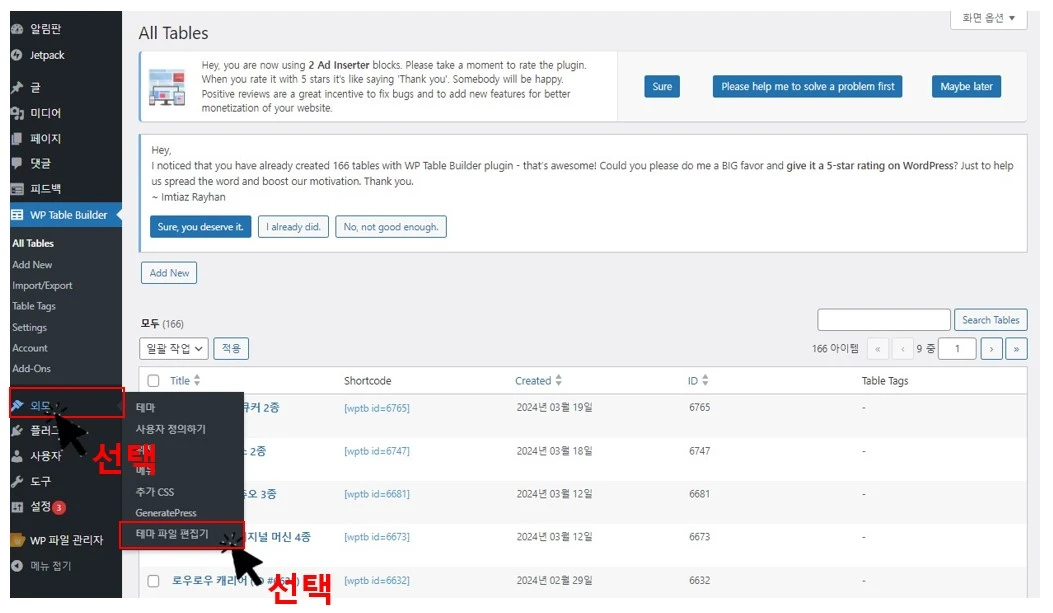
4. 위 방법대로 잘 따라오셨다면 테마 파일 편집기가 보이게 될 것입니다. 아래와 같이 외모 → 테마 파일 편집기를 통해 HTML을 수정할 수 있습니다.
1. [워드프레스 플러그인 → add New Plugin → 파일매니저 검색 → 파일매니저 설치] 절차를 진행해 줍니다.

2. 파일 관리자로 이동하여 wp-config.php를 마우스 우클릭하면 code Editor로 이동할 수 있습니다.

3. [wp-config.php]에서 [Disalow_FIKE_EDIT]을 찾아 "TRUE"를 "FALSE"로 수정하거나 define앞에 "//"를 입력하여 줍니다.
만약 해당 코드를 발견하지 못했다면 define('DISALLOW_FILE_EDIT', false); 코드를 복사하여 붙여 넣어줍니다.

4. 위 방법대로 잘 따라오셨다면 테마 파일 편집기가 보이게 될 것입니다. 아래와 같이 외모 → 테마 파일 편집기를 통해 HTML을 수정할 수 있습니다.

마치며
지금까지 워드프레스에서 테마 파일 편집기가 보이지 않을 때 나타나도록 설정하는 방법과 테마 파일 편집기를 통해 Header 부분을 수정하는 방법을 확인해 보았습니다. 막상 해보면 쉽고 간단한 작업임에도 해당내용을 잘 모르고 있던 시기를 생각해 보면 정말 많은 시간을 허비해서 답답한 마음을 가졌던 기억을 하게 됩니다. 저처럼 시간을 허비하지 않고 빠르게 문제를 해결하시기를 바라는 마음으로 해당 포스팅을 작성하는 것이니, 저로 인해 조금이나마 도움을 받을 수 있기를 바랍니다.
▼▼▼ 함께 보면 좋은 정보 ▼▼▼
워드프레스 다국어 번역기 적용으로 외국인 체류시간 늘리기!
구글 애널리스를 통해 방문자 유입내용을 살펴보면 외국에서도 나의 블로그에 들어오는 경우가 있다는 것을 확인할 수 있습니다. 방문 의도가 있던 없든 간에 내 블로그에 들어왔다가 그냥 나
lst914.tistory.com
블로그 검색노출을 높이는 기술! META TAG의 이해!
블로그를 시작하신 분들이 주로 듣는 것이 SEO에 맞게 글을 써야 상위 노출될 가능성이 높다는 것입니다. SEO에 대해 따로 공부해보지 않은 우리들은 SEO에서 중요하다는 것들을 순서 없이 뒤죽박
lst914.tistory.com
직장인이 부업 추천! 다양한 부업과 애드센스로 하루 3만원이 되는 과정! 월 100만원 얼마나 걸릴
"내 월급 빼고 다 오른다."라는 생각을 한 번쯤 해보지 않으셨나요? 아이들이 커가면서 들어가는 돈은 점점 많아지는데, 내 월급으로는 조금씩 생활이 버거워진다는 느낌을 받아본 적은 없으신
lst914.tistory.com




댓글