HTML과 CSS을 아는만큼 블로그 수익은 늘어난다.
티스토리 블로그를 운영하기 위해 HTML과 CSS를 다룰 수 있다면 금상첨화이다. 티스토리의 경우는 코드를 수정할 수 있도록 모든 것을 오픈하고 있기 때문에 조금의 지식만 있다면 블로그 운영을 무궁무진하게 변경해 나갈 수 있다. 만약 아래와 같은 이유가 있다면 HTML과 CSS를 간략하게나마 공부해 보는 것을 추천한다.

ㆍ티스토리, 워드프레스 등 블로그 운영에 관심이 있다.
ㆍ코딩에 대한 지식은 없지만 나만의 블로그를 만들어 운영하고 싶다.
위 두 가지 중 하나라도 관심이 간다면 당신은 HTML과 CSS를 배워야 할 필요성을 깨달은 것이다. HTML과 CSS의 기초적 개념을 학습하고 나만의 블로그를 관리하고자 한다면 어떤 식으로 공부해야 할지 제안을 하고자 한다.
HTML과 CSS의 필요성을 왜 느꼈을까?
블로그를 시작하기 전까지 프로그래밍에 대해 전혀 관심이 없었다. 회사 생활을 하면서도 프로그래밍과는 전혀 무관한 업무를 진행해 왔기에 더더욱 필요성을 느끼지 못했다. 하지만 프로그래밍 언어의 시작은 업무에서 주로 사용하던 엑셀에서 시작되었다. VBA를 공부하면서 업무시간이 획기적으로 줄어들었다는 것을 깨닫고부터 욕심이 생겼다.
그래서 SQL부터 R까지 닥치는 대로 공부하고 업무에 적용하면서 나의 시간은 획기적으로 절약되었다. 그렇게 절약된 시간을 패시브인컴을 만드는데 투자를 하게 되었고, 기어코 블로그와 유튜브를 공부하면서 가능성을 보았다. 하지만 블로그를 시작하면서 HTML과 CSS의 벽에 막혀 그저 그런 블로그를 운영할 수밖에 없다는 것을 깨닫고는 HTML과 CSS를 배워야겠다는 의지가 불타 올랐다. 위 두 가지 언어만 이해할 수 있다면 블로그를 더 효율적으로 운영할 수 있을 것이라는 생각 때문이었다.

인생이 언제나 그렇듯, 목마른 사람이 우물을 찾는 법이다. 블로그를 시작하면서 THML과 CSS를 학습하기 시작했고, 간단한 코드변경만으로도 그간 작성해 두었던 글들은 한 번에 관리할 수 있다는 장점을 갖게 되었다. 필자는 블로그를 5개를 운영하고 있는데, 티스토리의 수익배분에 대한 이슈가 있으면서는 워드프레스와 블로그스폿에도 시간을 투자하고 있다.
HTML과 CSS로 가장 먼저 무엇을 했나?
1. 티스토리 소제목 밑에 광고 삽입
티스토리의 경우는 소제목 밑에 광고를 삽입하여 CTR을 높이기 위한 작업을 진행하였다. 소제목 밑에 바로 광고를 삽입하게 될 경우 구글 애드센스의 운영청책 위반으로 광고정지 등의 불이익을 받을 수 있다. 그럼에도 소제목 밑에 광고를 삽입하여야 하는 이유는 클릭률이 상당히 높은 편에 속하기 때문이다. 그렇기 때문에 소제목 밑에 광고를 삽입하되, 정책위반이 되지 않도록 CSS 코드를 변경하여 적용하였다.

▼ 광고삽입 및 CSS 밑줄 강조 설정방법이 궁금하시다면?
애드센스 광고 클릭률을 높이는 꿀팁!(애드센스 광고 수익 증가)
『 많은 분들이 디지털노마드를 꿈꾸고 있습니다. 하지만 쉽게 수익을 올릴 수 있다는 달콤한 말과는 다른 현실에 포기하고 맙니다. 블로그를 지속할 수 있도록 만드는 수익 증가는 애드센스 광
lst914.tistory.com
2. 워드프레스의 기본테마를 베이스로 THML과 CSS코드를 가미하여 운영
워드프레스를 접해 보신 분들이 라면 티스토리와는 너무 다른 인터페이스에 당황하기 마련이다. 티스토리는 블로그 설정에서 모든 것이 이루어지는 경험을 할 수 있지만 워드프레스는 다르다. 결국 워프 초보들은 보통 유료 테마를 구매하여 적용하는 것으로 시작하는데, 이마저도 HTML과 CSS를 알지 못하면 운영하는데 굉장히 제약적일 수 있다. 따라서 이러한 아쉬움을 해소하기 위해 HTML과 CSS를 공부하기 시작하였고, 지금은 나만의 스타일로 워드프레스를 운영하고 있다.
공부라는 것은 끝이 없다는 것을 알 것이다. 블로그를 나만의 스타일로 만든다고 끝이 아니다. 계속되는 수정과 추가사항을 적용하여야 하기 때문에 나 역시도 계속 몸으로 부딪히며 공부하고 있다.
HTML과 CSS가 무엇인가?
1. HTML
HTML은 Hypertext Markup Language의 약자로 웹 페이지와 그 내용을 구조화하기 위해 사용되는 언어이다. 프로그래밍 언어라기보다는 콘텐츠의 구조를 정의하는 마크업 언어에 가깝다. HTML 코드를 통해 어 떤 체계와 구성으로 웹문서를 작성할지 그리고 작성되어 있는지 확인할 수 있다. HTML를 인체로 비유하자면 사람의 골격을 담당하며, 그 골격 위에 여러 가지 장기와 근육, 살을 붙여 나가는 과정이라고 이해하는 것이 좋다.

2. CSS
CSS는 Cascading Stylesheets의 약자로 스타일과 레이아웃을 지정하는 코드이다. 콘텐츠의 글꼴, 색상, 크기 및 간격을 변경할 수 있다. CSS는 골격을 이루는 HTML과는 다르게 골격이 이루어진 근육과 살을 장식하고 꾸미는 역할을 한다고 이해하는 것이 좋다.

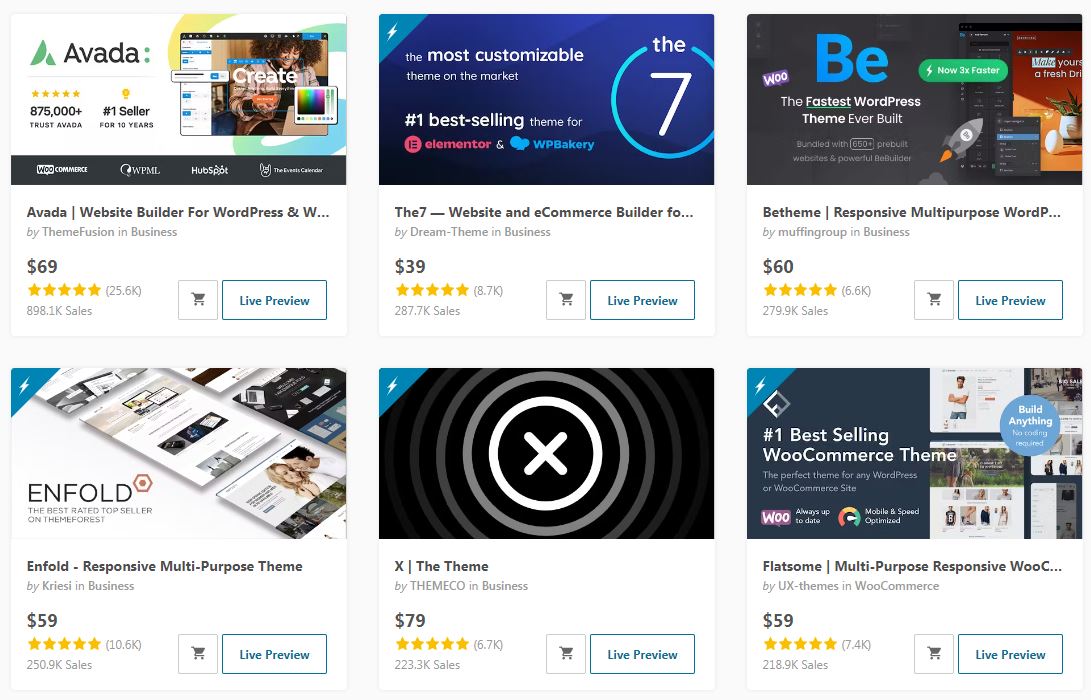
3. 워드프레스 유료테마를 사야 할까?
기본적으로 HTML과 CSS를 자유롭게 구사할 수 있는 분들이라면 유료테마를 이용할 필요가 없다고 생각한다. 다만 블로그를 처음 시작하거나, 티스토리 대신 워프를 사용하고자 하는 블로거와 HTML과 CSS를 잘 모르는 블로거라면 유료테마를 구매하여 적용하는 것이 정신건강에 좋을 것이다. 그럼에도 블로그를 운영하면서 엄청난 제약을 느낄 수 있는데, 티스토리와는 다르게 워프는 본인이 직접 모든 것을 관리하여야 하기 때문이다.

유료테마라고 해서 모든 것을 만족시켜주지 못한다. 가격대비 성능을 고려하여 최선의 선택을 할 뿐이다. "시간은 돈이다."라는 말이 있듯이, 초보가 시간을 들여 무료테마를 만들어가는 것보다 유료테마를 이용하여 블로그의 성장을 이끌어가는 게 더욱 이득이 될 수 있기 때문이다. 물론 HTML과 CSS의 지식이 부족한 블로거를 대상으로 말씀드리는 것이며, 지식이 충만한 분들께서는 직접 제작하는 것이 비용적으로나, 운영적으로나 훨씬 더 효율적이라는 것을 기억하시라.
마치며
블로그에서 가장 중요한 것은 역시 사람들이 궁금해하는 것을 읽기 쉽게 작성해 나가는 정성 담긴 글이라고 할 수 있다.
하지만 이는 단기간에 만들어지는 것이 아니며, 꾸준한 연습을 통해 노력과 시간을 투자하여야만 가능하다. 우리가 블로그를 하는 이유를 생각해 보면, 글을 적는 것이 좋아서 시작하는 분들도 있겠지만 보통은 추가적인 수익을 위해 블로그를 시작했을 것이다. 그렇다면 블로그를 가장 빠른 시간 내에 수익화하기 위해서라면 꼭 HTML과 CSS를 공부하시기 바란다.
두 가지 스킬이 내 것이 되었을 때, 블로그의 무궁무진한 가능성이 당신 앞에 열릴 것이다.
▼▼▼함께 보면 좋은 정보▼▼▼
티스토리 수익 증가 방법 공개! (CSS 하이라이트 강조, 애드센스 클릭률 증가)
『 블로그를 하다 보면 내 블로그를 조금 더 예쁘게 만들고 싶다는 욕심이 들곤 합니다. 블로그를 예쁘게 만드는 것은 물론이고 하이라이트 효과를 주어 나의 글을 더욱더 돋보이게 해 줄 수 있
lst914.tistory.com
애드센스 광고 클릭률을 높이는 꿀팁!(애드센스 광고 수익 증가)
『 많은 분들이 디지털노마드를 꿈꾸고 있습니다. 하지만 쉽게 수익을 올릴 수 있다는 달콤한 말과는 다른 현실에 포기하고 맙니다. 블로그를 지속할 수 있도록 만드는 수익 증가는 애드센스 광
lst914.tistory.com
애드센스 수익을 극대화 시키는 10가지 방법!
『 힘들게 에드센스 승인은 받았지만 수익을 올리기가 쉽지 않으신가요? 특히 광고 클릭률을 높이고, 방문자 수를 늘릴 수 있는 방법이 궁금하신가요? 단순히 글만 작성한다고 애드센스 광고수
lst914.tistory.com
다음 티스토리 블로그 저품질, 누락 원인 및 조치 방법! (저품질, 글누락, 통누락, 펍밴 탈출!)
『 티스토리 블로그를 처음 운영하신다면 운영초기 DAUM 검색엔진의 절대적인 힘이 필요하다는 것을 알고 계실 겁니다. 티스토리 자체가 DAUM이 운영하는 블로그이기 때문에 네이버나 구글에서
lst914.tistory.com




댓글